 10/20/17 – 10/27/17
10/20/17 – 10/27/17
Thanks go out to the Web group for their input this week!
Everyone worked through major projects these past weeks, so we’re going to reflect on what the class has accomplished.
Radio Shows Broadcasting Schedule
Monday – Sweet n Sour, SCAR Network
Tuesday – KLLM Radio, Distress Signal, 30 minutes with Hannah
Note: Since our last broadcast, evildoers have managed to take ds106radio offline. As of Sunday morning, we have not been able to regain control. You will be informed if we need to make alternate broadcast arrangements.
The radio shows that were created last week will be broadcast live on ds106radio (you can listen here) this Monday and Tuesday nights from 8:30 PM – 10:00 PM. Members of the groups should be on hand to talk about the behind-the-scenes work for their shows. If technology wants to cooperate, I will offer people the opportunity to discuss their shows on air via Google Hangouts.
Everyone should be on twitter during the shows to share feedback real time using the #ds106 hashtag.
Everyone should reflect on at least one radio show they listened to and were not a part of creating. Describe the experience of listening, the various sound elements employed, what parts worked, what parts didn’t, etc. Be thoughtful, critical, and most importantly respectful. Tag this radiolisten.
Web Storytelling
For this week’s other adventure, we’re going to play with web storytelling. This should be fun. I am going to quote extensively from the Open ds106 Course:
In this unit we move to a different kind of storytelling, one that uses the space of existing web sites as a place for you to assert your own stories. They are not just stories on the web, they are of the web. They use the affordances of the web as its own genre.
This might be a subtle distinction, but so far you have been using media (images, design, and audio) to create stories in the web spaces you publish to- this is writing stories ON the web. In this week, we play with this idea in a new way, in that you will be asked to use the affordances of other web sites to change their intent, meaning, or purpose to tell a story in those spaces.
Inspiration: Not Your Grandfather’s Resume

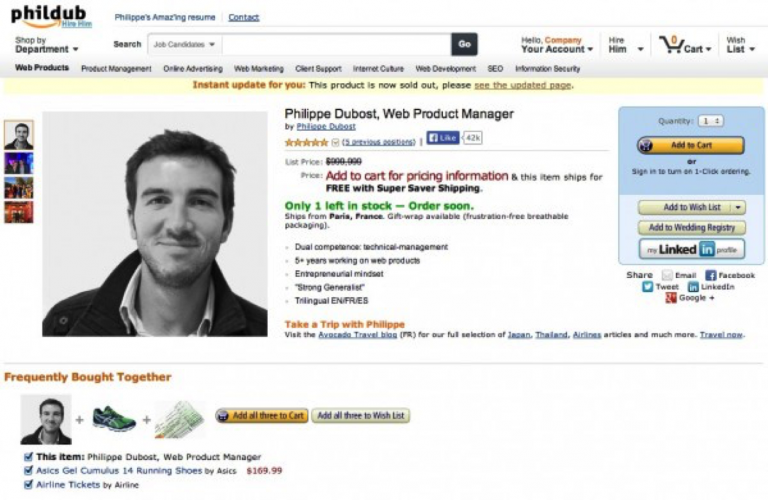
Rather than doing a standard textbook resume like the teach you in school, Philippe Dubost created a site to feature his skills and experience formed and functioning as an Amazon product page where he himself is the product:
If you examine the page, every bit has been re-crafted to fit the story of Philippe as well as both the style and features familiar to Amazon shoppers.
A resume not ON the web, but OF the web. Get it?
This week we’ll be playing with storytelling within the web. What does this mean? Well, you will be intervening in the code and design of a website of your choice to tell a story. You are not to photoshop the design of the site, but rather intervene in the actual html and CSS of the site—though you can photoshop particular images on the site.
Perhaps the most well known examples take place on Amazon pages such as The Mountain Three Wolf Moon Short Sleeve Tee where people have intervened just in the product comments to make this ordinary t-shirt have magical powers. It becomes a way of making a political statement as read in the comments of a children’s aircraft toy (hat tip to @bellekid). These are ways in which an ordinary web page is fictionalized in a creative way simply through comments.
You are not being asked to code web pages; but use tools that you can use in a web browser to modify the content of an existing web page, change the text, images, and links, so that it has different content and meaning. You do not have to worry about defacing another web page, you are just recrafting a copy of it (remember the old saying about imitation as a form of flattery?)
The creative part requires that you find an existing web page to work with as raw material. Good candidates are newspaper stories, product entries in sites like Amazon or eBay, movie/book reviews — in fact, simpler pages like a search result or Craigslist are easy to work with.
The tools you can use allow you to, in a web browser, actually modify the content. The end goal is to have both a screen shot image and a real working web page you created that you can link to in your unit summary blog post (and heck why not tweet what you did?)
We recommend the Mozilla X-Ray Goggles tool is is meant to help you see (like an x-ray) how web content is structured:
X-Ray Goggles allow you to see the building blocks that make up websites on the internet. Activate the goggles to inspect the code behind any webpage, then remix elements with a single click, swapping in your own text, images and more.
Here is an example of one modified in Goggles from a past ds106 page!

What you should do is review the X-Ray Goggles instructions and install the tool in your browser bar. (this should work in any modern web browser). This can be invoked directly on any web page you want to explore and change Goggles provides an overlay interface to change text, formatting, even images — essentially to rewrite any web page.
When you are done, you’ll need to save your changed code – click “P” in the bottom right when the X-Ray Goggles are activated. The easy way is to publish it on the Hackasaurus site, from which you will get a URL.
Your work then is to do a Storytelling Within the Web assignment – write a blog post with the usual writeup components, and include both a screen shot of your reworked page and a link to a live web version of your retold web story page. Tag this webstorytelling.
Connected Daily Creates
We’ve had a lot of great work on the Daily Create assignments, so we are going to try something a little different. Do at least three Daily Creates this week. After you’ve done them, look at them and find a way to tie them together in a story. You could put them together in one blog post, but if you can hyperlink them together, even better! That would mean constructing a story that jumps across media sites in a way that works as a single story. If you really can’t make it work with the Daily Creates that come up, you can reach back to this past week, but no further.
Do one of the following:
- Photo through different lenses
- Go Back in Time
- Nominate Art for the Cover of DS106
We’re looking to update the artwork on the front page of ds106. We have a form you can use to nominate work. This ties into what we’ve been doing with This Week in ds106 this semester. Have you seen something that belongs on the front page? Nominate it! Have you done something that you think belongs on the front page? This could be your shot at everlasting glory in the ds106 universe.
Web Assignments
Do 6 stars of Web Assignments. There aren’t many here, so you are all encouraged to make some up and add them to the assignment bank.
And of course, the usual commenting!
